AS3 SmartText solution
The preconditions of creation – the engine with highlighting areas was required. But the Flash itself or Action Script 3 has not any tools for this purpose. Therefore we made own renderer for the texts with some restrictions but for our task it's working enough good.
Basic concepts
The tags
So, we have a text – usual text file but with some formatting tags inside.
| Tag | Description |
| b+ | Turn on bold text |
| b- | Turn off bold text |
| i+ | Turn on italic text |
| i- | Turn off italic text |
| c1 | The color of the text is #008DB9 (blue 1) |
| c2 | The color of the text is #00B0E7 (blue 2) |
| c0 | The end of colored text applied by c1/c2 |
| s1 | The text is big (font size = 16 pt) |
| s0 | The end of big text applied by s1 |
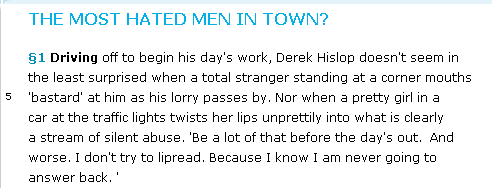
| ALSTART | There is the paragraph number as a number with special (non-printable) character prior the number. The text is markered as bold and blue1 |
Split into words
Before to apply any formatting we should split the row into words.
In IL project the program was thinking about every point, semicolon, defis, or ! – also words. Therefore we should at first replace all these characters by the same + two spaces from left and right side, then replace all two spaces by one space. And in the end – split the string into the array using split(” ”).
We can describe it in details in the table.
| Char | Replace by (# = space) |
| . | #.# |
| , | #,# |
| ? | #?# |
| ! | #!# |
| ' | #'# |
| “ | #”# |
| - | #-# |
| ## | # (several times) |
Types of formatting being applied to words
Usual highlighing
Known highlight types:
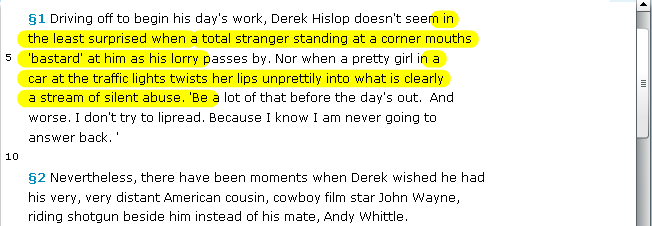
- yellow highlight of text parts for text answers (can be non-continuous set of zones in different rows inside the text)
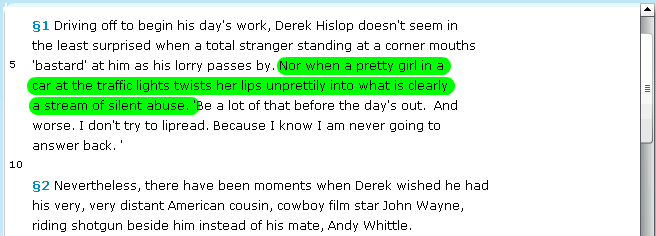
- green hightlighting of sentences (also multirows, but continuous text)
To make the highlight – we use the graphical line with the width = height of the text, rounded ends and the length = the length of every word or sentence in the text. At first the program draw these lines, and in second – the texts with transparent background. As result we see the highlighted texts.
The program calculates the co-ordinates of every word on the canvas and it places the graphic lines so.
Dictionary words
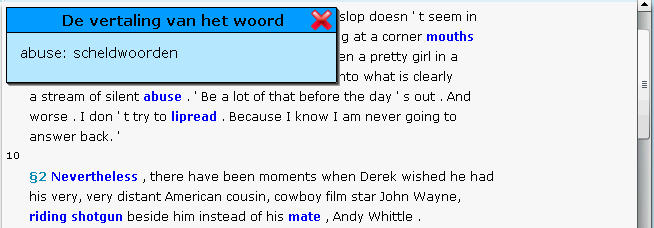
The words from dictionary. They shows in the text as bold and blue color. And user can click them by mouse to see their translate in the small popup window.
Ok, these words have events based on AS3 html tags like
<a href='event:n#'>word 1</a>
The Action Script hook the user's click on the word and process it accordingly.
Bold words from questions
Some questions shows bold words in the text to point student what sentence he should use to select right answer. These words shown with [b+] and [b-] html-tags. It's simple.
FillTxt answers
There are answers that are underlined directly in the text. And user should click on them to select right answer.
Upon user's selection the answer is colored by green (right answer) or red (wrong) color. Yes, if user already answered wrong – the program mark right answer by green color, and wrong by red color.
Gaps
User see the gaps in the text and should select one of words or phrases as more suitable answer for the question.
On Mar 2012 we made the next solution: we uses only one text for both purposes – usual questions and the questions with gaps.
But the sources (with gaps and not) should be equal.
We have an issue with the lesson “Engels” / “Howto” – the quantity of lines differ and the text has dublicated lines. This should be fixed by hands.